Class: Dashboard
Dashboard API is a part of the Dashboard SDK. It can be used to present standardized User Interface elements.
Use global enplug.dashboard object to access these methods.
enplug.dashboard.pageLoading(false);Useful commands
Header section:
enplug.dashboard.setHeaderTitle()- sets header titleenplug.dashboard.setHeaderButtons()- sets header buttonsenplug.dashboard.setDisplaySelectorCallback()- sets Display Group selector callbackenplug.dashboard.setDisplaySelectorVisibility()- sets Display Group selector visibility
Progress indicator:
enplug.dashboard.pageLoading()- sets the app's loader visibilityenplug.dashboard.loadingIndicator()- shows Loading indicatorenplug.dashboard.successIndicator()- shows Success indicatorenplug.dashboard.errorIndicator()- shows Error indicator
Dialogs:
enplug.dashboard.previewAsset()- shows asset previewenplug.dashboard.upload()- shows upload dialogenplug.dashboard.openConfirm()- shows custom confirmation dialogenplug.dashboard.confirmUnsavedChanges()- shows unsaved changes dialogenplug.dashboard.setAppHasUnsavedChanges()- sets dashboard's navigation guard
Methods#
confirmUnsavedChanges#
▸ confirmUnsavedChanges(): Promise<any>
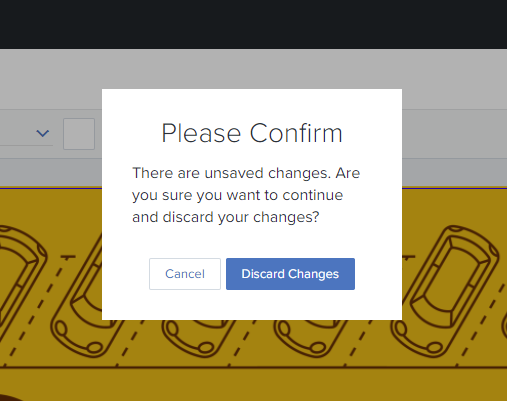
Opens a confirm window asking the user to confirm their unsaved changes.
try { await enplug.dashboard.confirmUnsavedChanges(); // user confirmed - take action} catch { // user cancelled}
Unsaved Changes dialog
Returns#
Promise<any>
Resolves if dialog was confirmed, rejects otherwise.
connectData#
▸ connectData(options): Promise<DataConnectionConfig>
Uses connect data interface, returns connection configuration object.
Parameters#
| Name | Type | Description |
|---|---|---|
options | ApiDataConnectorOptions | API Data Connector configuration options. |
Returns#
Promise<DataConnectionConfig>
errorIndicator#
▸ errorIndicator(message): Promise<any>
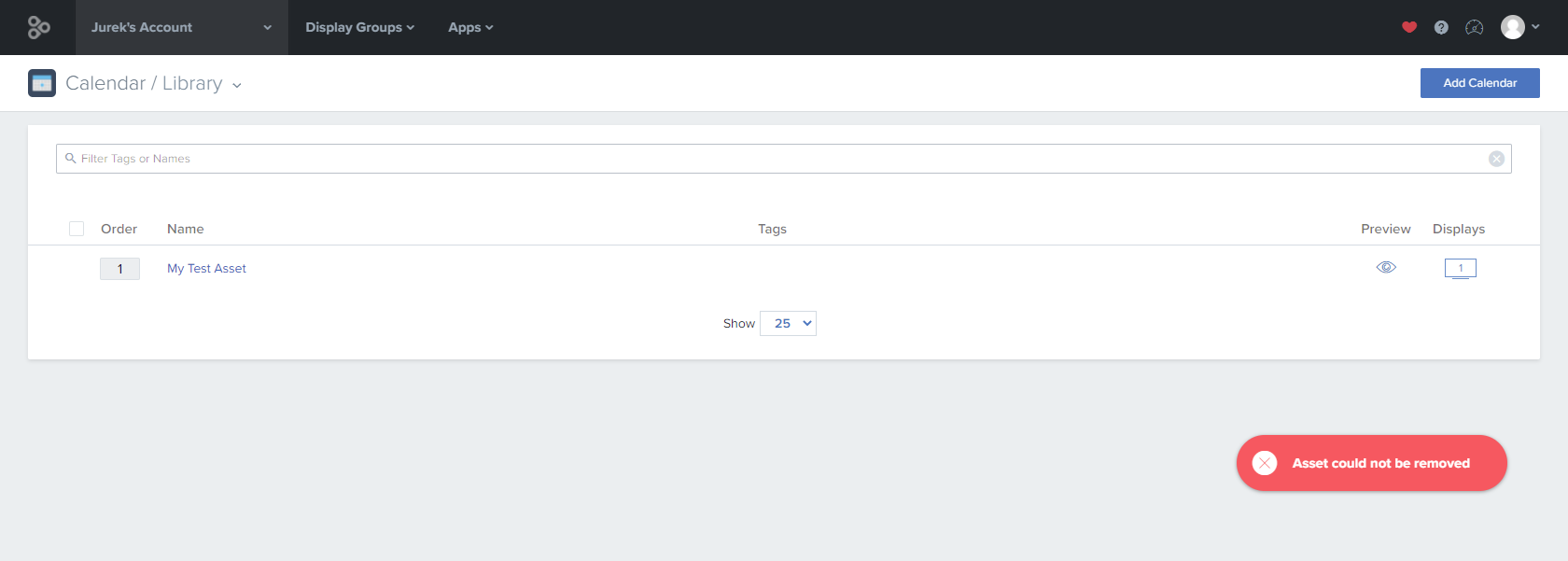
Shows the error indicator.
enplug.dashboard.errorIndicator('Asset could not be removed'); Error indicator
Error indicator
Parameters#
| Name | Type | Description |
|---|---|---|
message | string | A message to show in the error toast. |
Returns#
Promise<any>
Resolves after the error indicator shows up on screen.
isLoading#
▸ isLoading(): boolean
Synchronously returns the current loading state. Updated asynchronously when this sender receives an acknowledgement of successful SDK call from the dashboard.
see pageLoading to update the page loading state.
Returns#
boolean
Current page loading state.
loadingIndicator#
▸ loadingIndicator(message): Promise<void>
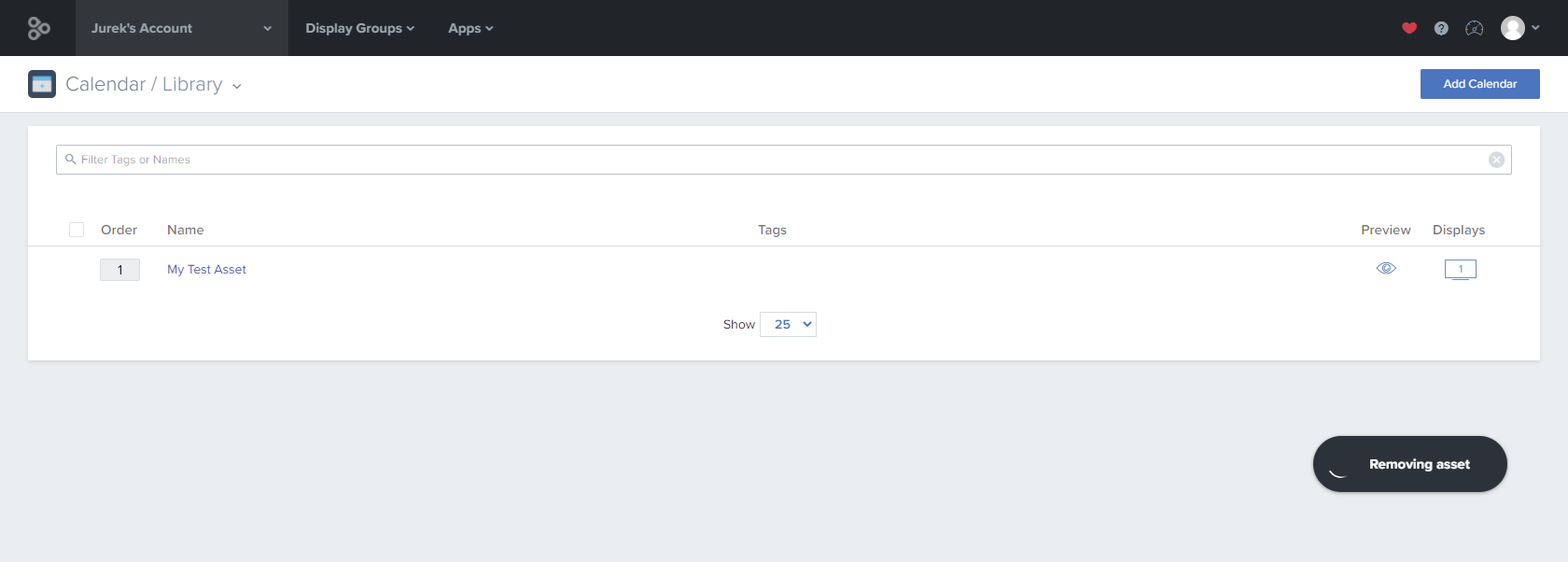
Turns on the progress indicator, typically used during asynchronous actions.
note
Note that the progress indicator will continue until a call is made to the errorIndicator or successIndicator APIs.
enplug.dashboard.loadingIndicator('Removing asset'); Loading indicator
Loading indicator
Parameters#
| Name | Type | Description |
|---|---|---|
message | string | A message to show in the loading toast. |
Returns#
Promise<void>
Resolves after the loading indicator shows up on screen.
navigateToUrl#
▸ navigateToUrl(url): Promise<any>
Navigate to given relative dashboard URL.
Parameters#
| Name | Type |
|---|---|
url | string |
Returns#
Promise<any>
navigateToZoning#
▸ navigateToZoning(assetId?): Promise<any>
Navigate back to zoning from widget.
Parameters#
| Name | Type | Description |
|---|---|---|
assetId? | string | optional, fallback parameter for v1->v2 transition phase |
Returns#
Promise<any>
openConfirm#
▸ openConfirm(options): Promise<any>
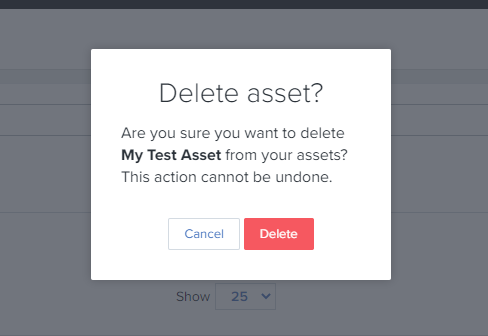
Opens a confirm window with Yes/No buttons and configurable messages.
try { await enplug.dashboard.openConfirm({ title: 'Delete asset?', text: 'Are you sure you want to delete this asset? This action cannot be undone.', cancelText: 'Cancel', confirmText: 'Delete', confirmClass: 'btn-danger' });
// remove the asset} catch { // user cancelled}
Confirm dialog
Parameters#
| Name | Type | Description |
|---|---|---|
options | OpenConfirmOptions | Confirm dialog options. |
Returns#
Promise<any>
Resolves if Confirm button was clicked, rejects otherwise.
openContentIntervalSettingsDialog#
▸ openContentIntervalSettingsDialog(appName, level, levelId): Promise<any>
Opens content interval settings dialog for Ad Scheduler app.
Parameters#
| Name | Type |
|---|---|
appName | string |
level | string |
levelId | string |
Returns#
Promise<any>
pageError#
▸ pageError(): Promise<void>
Puts the page into error state.
Page error
Returns#
Promise<void>
Resolves after the Dashboard shows the page error.
pageLoading#
▸ pageLoading(isLoading): Promise<boolean>
Controls the loading state for the entire page. Every application starts off in
loading state, and must set pageLoading(false) to notify the dashboard that it
has successfully loaded.
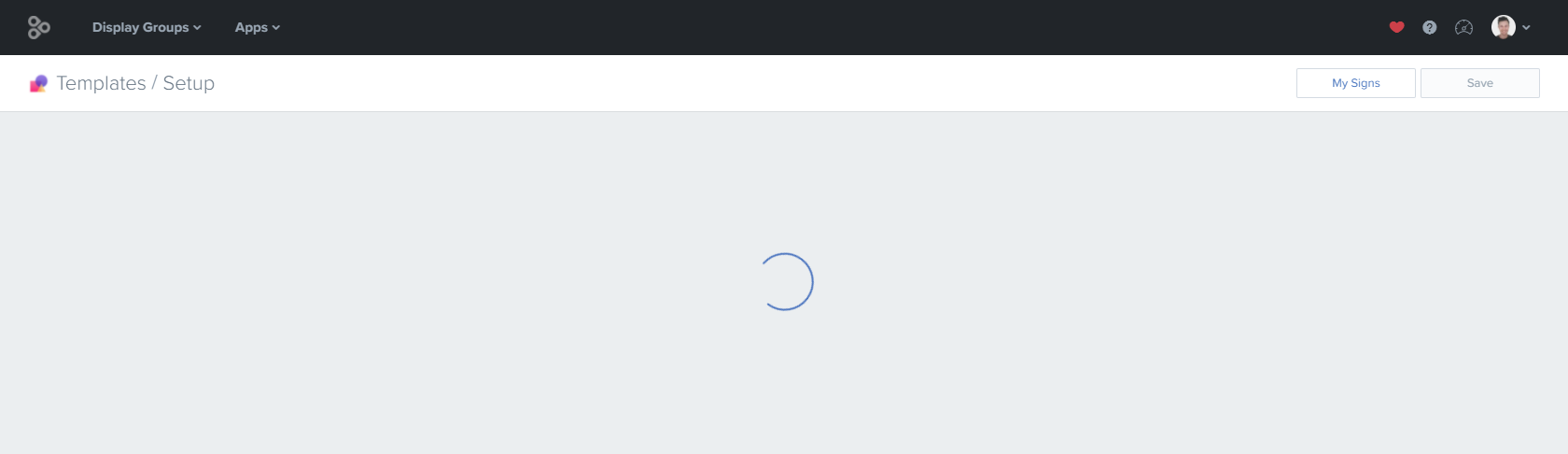
enplug.dashboard.pageLoading(false);
Page Loading spinner
Parameters#
| Name | Type | Description |
|---|---|---|
isLoading | boolean | Page loading state:false - hides the loader and shows the app,true - shows the loader and hides the app. |
Returns#
Promise<boolean>
Resolves after the loading state has been updated by the Dashboard.
pageNotFound#
▸ pageNotFound(): Promise<void>
Puts the page into not found (404) state.
Page not available
Returns#
Promise<void>
Resolves when after the Dashboard shows the page not found error.
preview#
▸ preview<AssetValue, ThemeValue, FeedType>(url, asset, theme, layout?, feedData?): Promise<any>
deprecated use previewAsset
Opens app preview modal.
Type parameters#
| Name |
|---|
AssetValue |
ThemeValue |
FeedType |
Parameters#
| Name | Type |
|---|---|
url | string |
asset | Asset<AssetValue> |
theme | ThemeAsset<ThemeValue> |
layout? | Layout |
feedData? | FeedData<FeedType> |
Returns#
Promise<any>
previewAsset#
▸ previewAsset<TAssetValue, TThemeValue, TFeedType>(request): Promise<void>
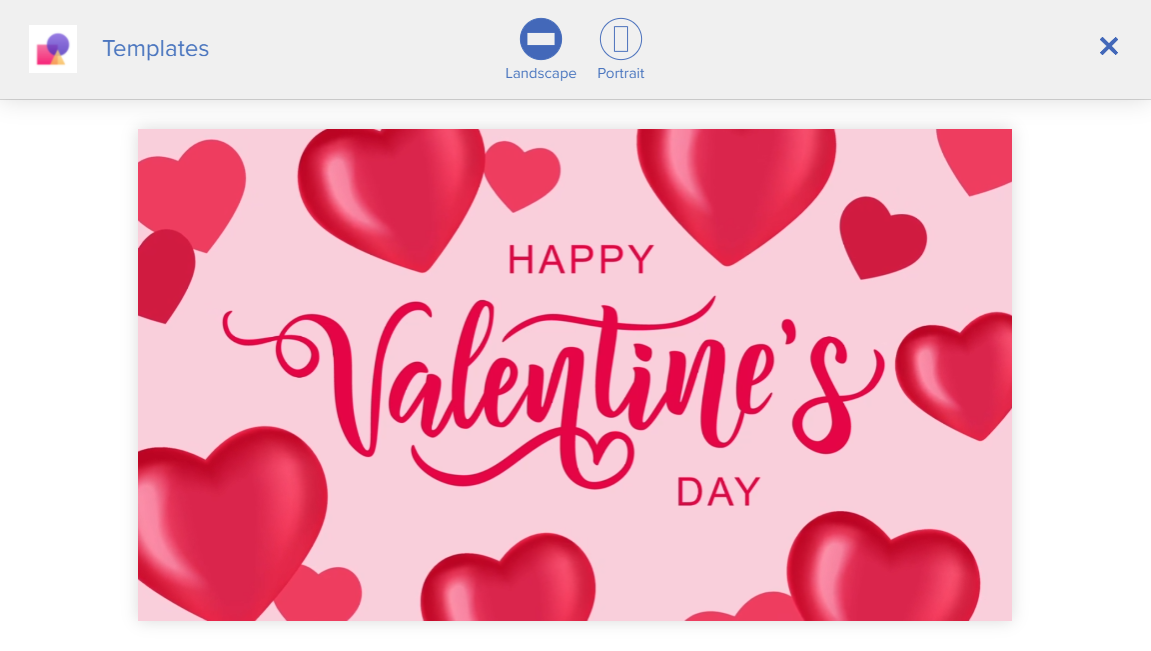
Opens asset preview modal.

Asset preview modal
function showPreview(asset: Asset<AssetModel>) { enplug.dashboard.previewAsset({ asset });}The above code opens the preview dialog with provided data. This method allows many preview customizations, see AssetPreviewRequest.
note
The app inside of the preview modal is presented in an iframe and the app is provided with basic SDK functionalities needed to display the asset only. The app's Player URL from app's definition will be used. The app is not run in a WebPlayer environment, so the behavior might be different. Most SDK calls will have no effect.
Type parameters#
| Name | Type | Description |
|---|---|---|
TAssetValue | any | Model of asset's value |
TThemeValue | any | Model of theme's value (optional) |
TFeedType | any | Model of the feed (used for social apps) |
Parameters#
| Name | Type |
|---|---|
request | AssetPreviewRequest<TAssetValue, TThemeValue, TFeedType> |
Returns#
Promise<void>
Resolves after the preview modal gets closed.
resourcesEncodingStatus#
▸ resourcesEncodingStatus(ids, byAssetId?): Promise<EncodingStatusResult[]>
Returns current encoding statuses of resources or asset IDs.
Parameters#
| Name | Type | Default value | Description |
|---|---|---|---|
ids | string[] | undefined | - |
byAssetId | boolean | false | If true, the provided IDs are interpreted as asset IDs, otherwise they are resource IDs. |
Returns#
Promise<EncodingStatusResult[]>
setAppHasUnsavedChanges#
▸ setAppHasUnsavedChanges(hasUnsavedChanges): Promise<any>
Lets dashboard know that the state of user changes in the app changed.
Parameters#
| Name | Type | Description |
|---|---|---|
hasUnsavedChanges | boolean | Whether the app has unsaved changes. |
Returns#
Promise<any>
setDisplaySelectorCallback#
▸ setDisplaySelectorCallback(callback): Promise<void>
Sets the current callback for the title bar breadcrumb Display Group selector dropdown. Attaching a callback enables the dropdown and resets the title.
The callback is fired when a Display Group is selected from the dropdown, the callback will get the ID value when a single display is fired, or null when the whole 'Library' selection.
enplug.dashboard.setDisplaySelectorCallback(async () => { // update your asset list using enplug.account.getAssets() which will return // the assets assigned to the selected Display Group only yourAssetList = await enplug.account.getAssets();});
Display Group selector dropdown
Parameters#
| Name | Type | Description |
|---|---|---|
callback | DisplaySelectorCallback | A function to be called every time a user changes current Display Group with the dropdown selector. The callback should reload the asset list to get the filtered version. |
Returns#
Promise<void>
Promise which resolves after the command gets executed by the Dashboard.
setDisplaySelectorVisibility#
▸ setDisplaySelectorVisibility(show): Promise<void>
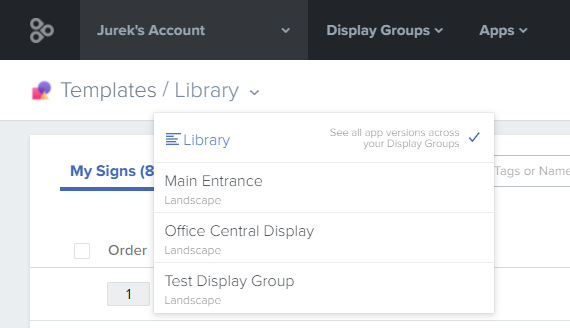
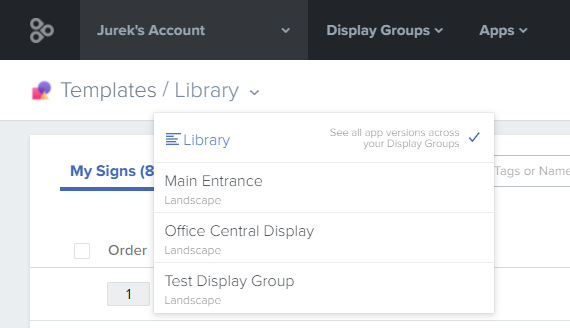
Hides or shows the Display Group dropdown selector in the page title breadcrumb bar. Send true to show the selector, false to hide it.
The Display Group selector dropdown can be used to filter assets currently deployed to a specific Display Group. You can view all the saved assets by account for your app by selecting the 'Library' view from the dropdown on the upper left.
 Display Group selector dropdown
Display Group selector dropdown
Parameters#
| Name | Type |
|---|---|
show | boolean |
Returns#
Promise<void>
Promise which resolves after the command gets executed by the Dashboard.
setHeaderButtons#
▸ setHeaderButtons(buttons): Promise<void>
Sets the action buttons for a page in the titlebar.
Accepts either a single button object, or an array of buttons. Each button must have a button.action callback.
function updateButtons(hasUnsavedChanges: boolean) { enplug.dashboard.setHeaderButtons([{ text: 'My Signs', action: () => { \/* your code to navigate back to the Asset list *\/ }, class: 'btn-default' }, { text: 'Save', action: () => { \/* your code saving the asset *\/ }, class: 'btn-primary', disabled: !hasUnsavedChanges // this will disable the button if there are no unsaved changes }]);}
Header buttons
Parameters#
| Name | Type | Description |
|---|---|---|
buttons | Button | Button[] | A button (single or array) to set on a header. |
Returns#
Promise<void>
Resolves after the buttons get updated.
setHeaderTitle#
▸ setHeaderTitle(title): Promise<void>
Sets the last part of the title bar breadcrumb. Set an empty title '' to clear the title. Re-setting this value wipes out the old one.
The home/default page for an app should have no title set.
enplug.dashboard.setHeaderTitle('Setup');
Header title section
Parameters#
| Name | Type | Description |
|---|---|---|
title | string | A title to set. |
Returns#
Promise<void>
Resolves after the title has been modified.
successIndicator#
▸ successIndicator(message): Promise<void>
Shows the success indicator.
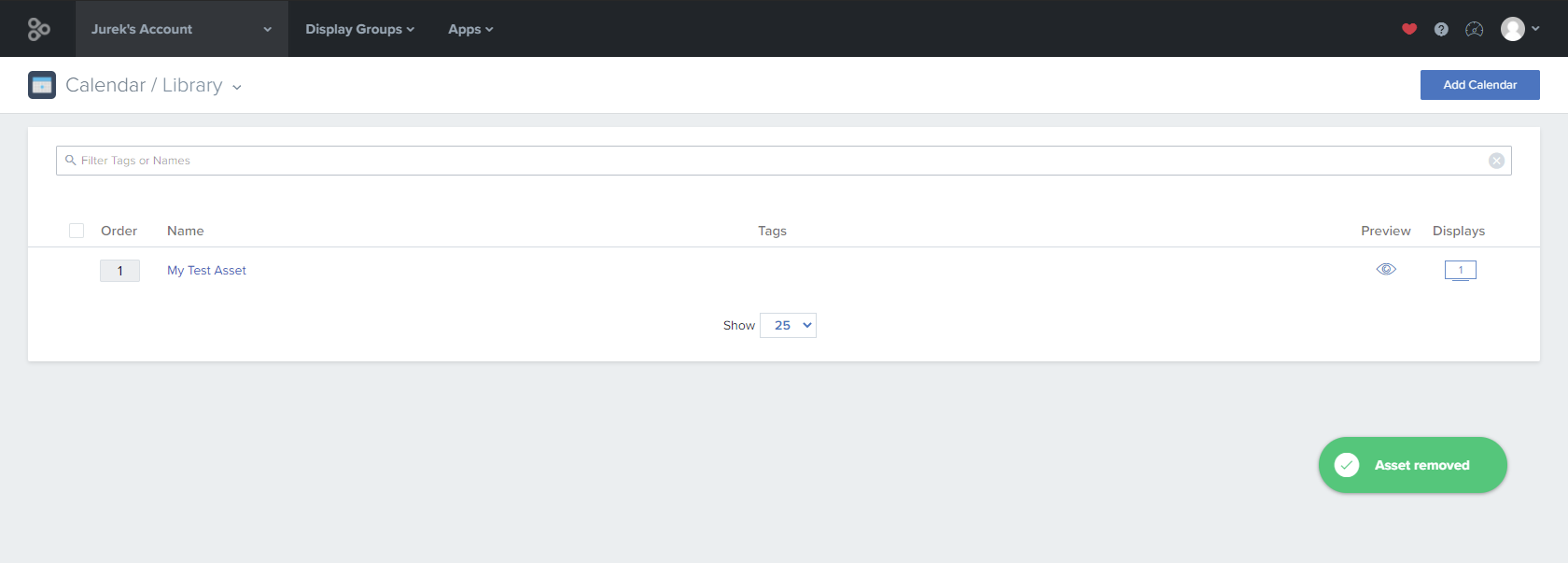
enplug.dashboard.successIndicator('Asset removed'); Success indicator
Success indicator
Parameters#
| Name | Type | Description |
|---|---|---|
message | string | A message to show in the success toast. |
Returns#
Promise<void>
Resolves after the success indicator shows up on screen.
switchToView#
▸ switchToView(displayGroupId, displayGroupName): Promise<any>
Switches to account view "Library"/All selection of instance selector or Display Group view.
Parameters#
| Name | Type |
|---|---|
displayGroupId | string |
displayGroupName | string |
Returns#
Promise<any>
upload#
▸ upload(options): Promise<UploadedFileResult[]>
Uses upload interface and Enplug encoding service, returns uploaded object
Parameters#
| Name | Type | Description |
|---|---|---|
options | UploaderOptions | Filepicker options |
Returns#
Promise<UploadedFileResult[]>