Class: Account
Account API is a part of the Dashboard SDK used for managing assets, and other app, user and account related data.
Use global enplug.account object to access these methods.
const assets = await enplug.account.getAssets();Among others, this API allows you to fetch and manipulate the assets:
enplug.account.getAssets()- fetch the asset listenplug.account.getAssetsByIds()- fetch provided assetsenplug.account.saveAsset()- creates/updates an asset, can display Deploy Dialog for editingenplug.account.deleteAsset()- removes an assetenplug.account.touchAsset()- marks asset as recently viewed
Other useful commands:
enplug.account.getAccount()- fetch current account dataenplug.account.getUser()- fetch current user dataenplug.account.getThemes()- fetches list of themesenplug.account.getTheme()- fetches themeenplug.account.editTheme()- edits the themeenplug.account.deleteTheme()- deletes the theme
Methods#
bulkCreateAssets#
▸ bulkCreateAssets<T>(assets, dialogOptions?): Promise<Asset<T>[]>
Creates an asset under the current app instance.
Type parameters#
| Name |
|---|
T |
Parameters#
| Name | Type | Description |
|---|---|---|
assets | Asset<T>[] | An array of assets to create. |
dialogOptions | DeployDialogOptions | An object with details about displaying the deploy dialog and its content after save. |
Returns#
Promise<Asset<T>[]>
Resolves to list of saved assets as they came from the server.
bulkDeployAssets#
▸ bulkDeployAssets<T>(assets, dialogOptions?): Promise<Asset<T>[]>
Creates an asset under the current app instance.
Type parameters#
| Name |
|---|
T |
Parameters#
| Name | Type | Description |
|---|---|---|
assets | Asset<T>[] | An array of assets to deploy. |
dialogOptions | DeployDialogOptions | An object with details about displaying the deploy dialog and its content after save. |
Returns#
Promise<Asset<T>[]>
Resolves to list of saved assets as they came from the server.
deleteAsset#
▸ deleteAsset(id): Promise<void>
Deletes one or many assets under the current app instance.
Parameters#
| Name | Type | Description |
|---|---|---|
id | string | string[] | Id of an asset to delete. To delete multiple assets, an array of ids can be passed. |
Returns#
Promise<void>
Resolves after successfully deleting the assets.
deleteTheme#
▸ deleteTheme(themeId): Promise<any>
Deletes a theme from the current user's account for the current app definition. Cannot remove default themes.
Parameters#
| Name | Type |
|---|---|
themeId | string |
Returns#
Promise<any>
editTheme#
▸ editTheme<AssetValue, FeedType>(themeDefinition, theme, previewUrl, previewAsset?, layout?, fonts?, feedData?): Promise<ThemeAsset<AssetValue>>
Creates a new theme under the current app instance app definition. The new theme will be available only under the current user's account.
Type parameters#
| Name |
|---|
AssetValue |
FeedType |
Parameters#
| Name | Type |
|---|---|
themeDefinition | ThemeDefinition |
theme | ThemeAsset<any> |
previewUrl | string |
previewAsset? | Asset<AssetValue>[] |
layout? | ZoningConfig | Layout |
fonts? | FontDefinition[] |
feedData? | FeedData<FeedType> |
Returns#
Promise<ThemeAsset<AssetValue>>
callId
getAccount#
▸ getAccount(): Promise<EnplugAccount>
Loads all information for the current user. App instance ID, account type, token, account ID, venue ID, and environment.
Returns#
Promise<EnplugAccount>
getAssetNeedsApproval#
▸ getAssetNeedsApproval(id): Promise<any>
Marks asset as needing approval.
Parameters#
| Name | Type |
|---|---|
id | string |
Returns#
Promise<any>
getAssetRevision#
▸ getAssetRevision<T>(assetId, version): Promise<Asset<T>>
Loads a content-approval asset revision.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Parameters#
| Name | Type | Description |
|---|---|---|
assetId | string | ID of an asset |
version | string | Version of the asset |
Returns#
Promise<Asset<T>>
Resolves to the provided revision of the asset.
getAssets#
▸ getAssets<T>(): Promise<Asset<T>[]>
Loads an array of assets for the current app instance.
The list is also limited to the Display Group selector dropdown's choice.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Returns#
Promise<Asset<T>[]>
Array of assets added by current app filtered by the Display Group selection if it is set.
getAssetsByIds#
▸ getAssetsByIds<T>(assetsIds): Promise<Asset<T>[]>
Loads an array of assets by Ids.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Parameters#
| Name | Type | Description |
|---|---|---|
assetsIds | string[] | An array of ids of the assets that are to be returned. |
Returns#
Promise<Asset<T>[]>
Resolves to an array of requested assets.
getAssetsForApp#
▸ getAssetsForApp<T>(appId): Promise<Asset<T>[]>
Loads an array of assets for a specifig app instance. Data is passed as the first param to the success callback.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Parameters#
| Name | Type | Description |
|---|---|---|
appId | string | An id of an app. |
Returns#
Promise<Asset<T>[]>
getDefaultAssets#
▸ getDefaultAssets<T>(level?, levelId?): Promise<DefaultAsset<T>[]>
Loads an array of default assets for the current instance's app definition.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Parameters#
| Name | Type | Default value | Description |
|---|---|---|---|
level | DefaultAssetLevel | 'Default' | 'Default', 'Network', 'Account' |
levelId? | string | undefined | NetworkId or AccountId |
Returns#
Promise<DefaultAsset<T>[]>
Resolves to an array of default assets.
getDisplayGroupCustomProperties#
▸ getDisplayGroupCustomProperties(): Promise<AccountCustomPropertiesResponse[]>
Retrieve all custom display group properties on an account.
Returns#
Promise<AccountCustomPropertiesResponse[]>
getDisplayGroups#
▸ getDisplayGroups(): Promise<any[]>
Loads information for the currently selected display group(s).
Returns#
Promise<any[]>
In the account context, it will return all Display Groups in the account; in the Display Group context, it will return only this group’s information.
getFonts#
▸ getFonts(appId?): Promise<Object>
Loads the list of available fonts for the current app or for specified appId.
const { fonts } = await enplug.account.getFonts();console.log('List of available fonts', fonts);Parameters#
| Name | Type | Description |
|---|---|---|
appId? | string | ID of app for which the font list should be fetched. If not provided, the fonts for current app will be loaded. |
Returns#
Promise<Object>
Resolves to an object: { fonts: FontsApiItem[] }. See: FontsApiItem.
getSelectedDisplayId#
▸ getSelectedDisplayId(): Promise<string>
Returns#
Promise<string>
getTheme#
▸ getTheme<T>(id): Promise<ThemeAsset<T>>
Loads theme by id.
Type parameters#
| Name |
|---|
T |
Parameters#
| Name | Type |
|---|---|
id | string |
Returns#
Promise<ThemeAsset<T>>
getThemes#
▸ getThemes<T>(appId?): Promise<ThemeAsset<T>[]>
Loads available themes for the current app or for specified appId.
Type parameters#
| Name |
|---|
T |
Parameters#
| Name | Type |
|---|---|
appId? | string |
Returns#
Promise<ThemeAsset<T>[]>
getUser#
▸ getUser(): Promise<EnplugUser>
Loads all information for the current user.
Returns#
Promise<EnplugUser>
hasFeatureFlag#
▸ hasFeatureFlag(flagName): Promise<any>
Returns flag status on account.
Parameters#
| Name | Type |
|---|---|
flagName | string |
Returns#
Promise<any>
loadAccount#
▸ loadAccount(): Promise<AccountInfoResponse>
Returns account info such as network type and billing
Returns#
Promise<AccountInfoResponse>
saveAsset#
▸ saveAsset<T>(asset, dialogOptions?): Promise<Asset<T>>
Creates or updates an asset. Can also be used to present the Deploy Dialog for changing asset's settings, such as assigning to Display Groups or changing the scheduling.
When saving a new asset (asset.Id not defined) it will open the Deploy Dialog.

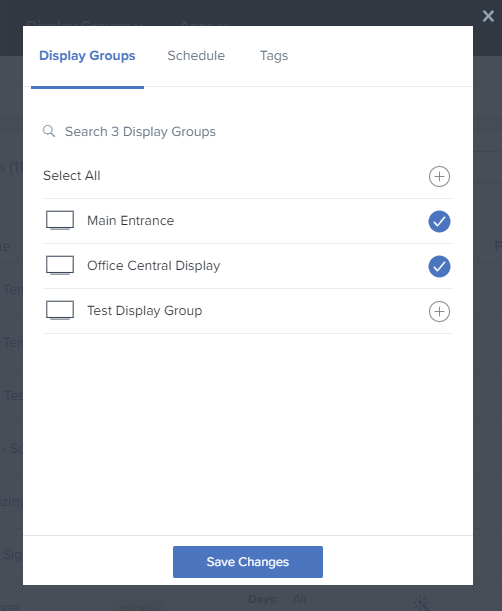
Deploy Dialog
const dialogOptions: DeployDialogOptions = { showSchedule: true, scheduleOptions: { showDuration: true }};
const savedAsset = await enplug.account.saveAsset(asset, dialogOptions);Saving an already existing asset will save it instantly without showing the Deploy Dialog.
Another useful scenario is to allow the user to assign an existing asset to Display Groups or change the scheduling.
To achieve this, you can force showing the Deploy Dialog for an already saved asset, by adjusting the dialogOptions.
const dialogOptions: DeployDialogOptions = { showDeployDialog: true, // this forces the Deploy Dialog to appear for an already saved asset showSchedule: true, scheduleOptions: { showDuration: true }};
const savedAsset = await enplug.account.saveAsset(asset, dialogOptions);See more: DeployDialogOptions
Type parameters#
| Name | Description |
|---|---|
T | Model of Asset's value |
Parameters#
| Name | Type | Description |
|---|---|---|
asset | Asset<T> | An asset to save. |
dialogOptions | DeployDialogOptions | Used to configure the Deploy Dialog, which can be shown to assign the asset to Display Groups or modify the scheduling options. |
Returns#
Promise<Asset<T>>
Promise resolving with the saved asset.
saveAssetForApp#
▸ saveAssetForApp<T>(appId, asset, dialogOptions?): Promise<unknown>
Type parameters#
| Name |
|---|
T |
Parameters#
| Name | Type |
|---|---|
appId | string |
asset | Asset<T> |
dialogOptions | DeployDialogOptions |
Returns#
Promise<unknown>
saveTheme#
▸ saveTheme(theme): Promise<any>
Creates a new theme under the current app definition. The new theme will be available to all users in the account.
Parameters#
| Name | Type |
|---|---|
theme | ThemeAsset<any> |
Returns#
Promise<any>
touchAsset#
▸ touchAsset(id): Promise<any>
Marks asset as recently viewed.
Parameters#
| Name | Type |
|---|---|
id | string |
Returns#
Promise<any>
updateAssetOrder#
▸ updateAssetOrder<T>(assets): Promise<void>
This is for saving an order of assets if needed for the current app. An array of asset IDs
is all that is needed, but the implementation also accepts an array of asset objects with Id string properties.
Type parameters#
| Name | Description |
|---|---|
T | Model of asset's value |
Parameters#
| Name | Type | Description |
|---|---|---|
assets | string[] | Asset<T>[] | An array of assetIds or assets in order which is to be saved |
Returns#
Promise<void>
Resolves if the order was successfully updated. Rejects otherwise.